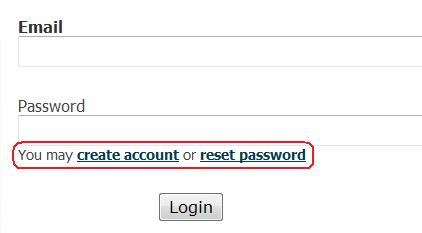
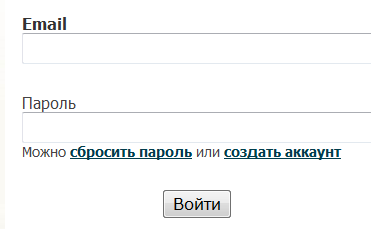
Незаменимая вещь при разработке многоязычного сайта на CakePHP — translate behavior. Суть его работы в том,
что создается виртуальное поле в модели и его содержимое отображается в зависимости от текущей локали.
Чтобы начать использовать сабж нужно создать таблицу интернационализации.
CREATE TABLE i18n (
id int(10) NOT NULL auto_increment,
locale varchar(6) NOT NULL,
model varchar(255) NOT NULL,
foreign_key int(10) NOT NULL,
field varchar(255) NOT NULL,
content mediumtext,
PRIMARY KEY (id),
INDEX locale (locale),
INDEX model (model),
INDEX row_id (foreign_key),
INDEX field (field)
);
Дальше в модели (предположим что она называется Dynapage — динамическая страница и содержит поля id, tag) подключим behavior.
class Dynapage extends AppModel {
var $name = ‘Dynapage’;
var $actsAs = array(‘Translate’=>array(‘content’, ‘title’));
}
И вот собственно вся магия. Теперь поля content и title являются полноправными полями модели, Translate будет
автоматически отслеживать их использование. При получении записи из базы данных вернутся все поля плюс локаль,
то есть в нашем случае (id, tag, content, title, locale).
По умолчанию локаль берется из Configure.language, также ее можно установить вручную.
$this->Dynapage->locale = ‘rus’;
Следует учитывать также, что если локаль установлена таким образом, то Translate ищет только строгое соответствие языка
и если поле не локализовано для запрошенного языка, то запись не отобразится вообще.
Вот такой вариант вернет запись вне зависимости от того, локализовано поле или нет (нелокализованные поля будут пустыми).
$this->Dynapage->locale = array(‘rus’);
$this->set(‘dynapage’, $this->Dynapage->read(null, $id));
Если локализуется уже существующая таблица, то не забудьте удалить локализуемые поля из нее, иначе Translate будет некорректно работать.